Spis treści1. Z serii JavaScript1.01 Parser kanałów Atom1.02 Parser kanałów Atom - demo 1.03 Pokaż/Ukryj zawartość 1.04 Pokaż/Ukryj zawartość - demo 1.05 Prosty slider 1.06 Prosty slider - demo 1.07 Prosty multislider 1.08 Prosty multislider - demo 1.09 Zabawa w klasy 1.10 Walidacja formularzy - JS 1.11 Walidacja formularzy - JS/PHP |
Prosty slider do przeglądania obrazków.1. WstępjQuery oprócz tego, że dynamicznie operuje na właściwościach elementów HTML, oferuje szereg ciekawych metod ich animacji, które z powodzeniem można wykorzystać do stworzenia własnej przeglądarki obrazków. Najczęsciej wykorzystywanymi metodami są:
Jak je uruchomić i jak działają? Banalnie, wystarczy wywołać je w kodzie JavaScript i powiązać z dowolnym zdarzeniem obsługującym wybrany element, np. .click(), .dblclick(), .hover(), .mouseover(), .mouseout(), .mouseleave(). Spróbujmy... Przykład. Animacja kwadratów za pomocą jQuery. fadeIn
fadeOut on click slideUp
slideDown on double click hide
show on mouseout Listing 1. Kod HTML i JavaScript odpowiedzialny za animację kwadratów.
<!DOCTYPE html>
<html>
<head>
<style>
.div_01, .div_02, .div_03 { float:left; width:70px; height:70px; margin: 0 10px 0 0; padding:5px; font-size:12px; color:#fff; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div class="div_01" style="background-color:#ff7f00;">fadeIn<br />fadeOut<br />on click</div>
<div class="div_02" style="background-color:#d00000;">slideUp<br />slideDown<br />on double click</div>
<div class="div_03" style="background-color:darkgreen;">hide<br />show<br />on mouseout</div>
<script type="text/javascript">
$(document).ready(function() {
$(".div_01").click(function() {
$(".div_01").fadeOut();
$(".div_01").fadeIn();
});
$(".div_02").dblclick(function() {
$(".div_02").slideUp();
$(".div_02").slideDown();
});
$(".div_03").mouseout(function() {
$(".div_03").hide(600);
$(".div_03").show(600);
});
});
</script>
</body>
</html>
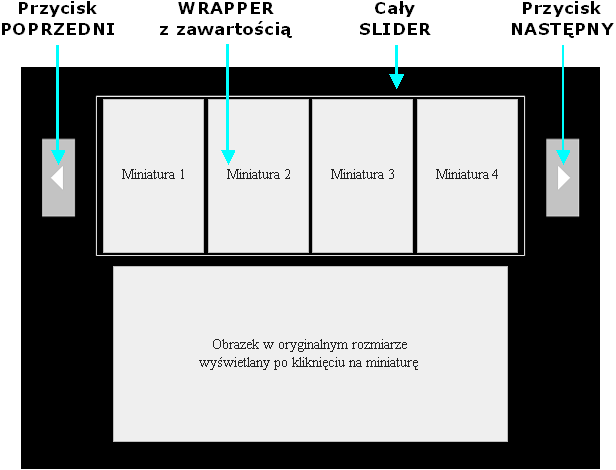
Metody .dblclick() oraz .mouseout() działają analogicznie jak omówiona w poprzednim rozdziale metoda .click(). Rejestrują one zdarzenia na wskazanym elemencie i wykonują instrukcje zawarte w ciele metody. I tak, metoda .click() rejestruje kliknięcie elementu o nazwie klasy div_01, wywołując efekty .fadeOut(), .fadeIn(), metoda .dblclick() - podwójne kliknięcie elementu div_02 (efekty .slideUp(), .slideDown()), metoda .mouseout() - opuszczenie przez kursor myszy obszaru elementu div_03 (efekty .hide(), .show()). Efekty .hide(), .show() wywoływane są z opcją określającą czas trwania animacji (w naszym przypadku: 600 milisekund), pozostałe przyjmują jego wartość domyślną (400 milisekund). Oczywiście, zamiennie można posłużyć się metodami .fadeToggle(), .slideToggle(), .toggle(). Listing 2. Równoważny kod JavaScript odpowiedzialny za animację kwadratów. <script type="text/javascript"> $(document).ready(function() { $(".div_01").click(function() { $(".div_01").fadeToggle(); $(".div_01").fadeToggle(); }); $(".div_02").dblclick(function() { $(".div_02").slideToggle(); $(".div_02").slideToggle(); }); $(".div_03").mouseout(function() { $(".div_03").toggle(600); $(".div_03").toggle(600); }); }); </script> 2. Projektowanie Slidera za pomocą arkusza stylów CSSWłasna przeglądarka grafik wymaga zaprojektowania Slidera. Jego wygląd zależy od naszej wyobraźni, potrzeb i uwarunkowań. Slider musi posiadać klasę obudowującą (wrapper), odpowiedzialną za zmianę i dynamiczne stylowanie zawartości oraz przyciski nawigacji (Poprzedni, Następny), sterujące jego zawartością. Może też posiadać dodatkową funkcjonalność - klasę wyświetlającą zawartość pojedynczych elementów wrappera, np. powiększenia miniatur obrazków. Ilustracja. Wygląd Slidera (grafika poglądowa). 
Oba przyciski projektujemy za pomocą dowolnego programu graficznego, resztę stylujemy i wyświetlamy wykorzystując CSS i HTML. Prawidłowe zdefiniowanie właściwości CSS jest bardzo istotne, ponieważ arkusz stylów określa nie tylko wygląd Slidera, ale także liczbę miniatur wyświetlanych jednocześnie wewnątrz wrappera, wielkość przesunięcia miniatury w lewo/prawo, itd. Niektóre z wartości CSS należy wyliczyć. Szerokość Slidera (klasa: slider) obliczamy sumując:
Szerokość wprappera (klasa: wrpapper) obliczamy mnożąc:
Uwaga: Na podstawie szerokości pozycji listy (klasa: wrapper_list li) (z jej prawym i lewym: marginesem, dopełnieniem, ramką) skrypt oblicza szerokość przesunięcia (zmienna: Offset). Szerokość miniatur wyświetlanych wewnątrz wprappera (klasa: wrapper_list li img):
Szerokość i wysokość obrazka wyświetlanego pod spodem wprappera (klasa: img_zoom img):
Wszystkie marginesy, dopełnienia, ramki, tła, style kursora oraz pozostałe szerokości i wysokości definiujemy według własnego uznania. Właściwości CSS, takie jak: position, overflow, float, display, clear pozostawiamy bez zmian. Przykład. Kod HTML i CSS wyświetlający Slider.
<!DOCTYPE html>
<html>
<head>
<style>
.slider { width:916px; overflow:hidden; clear:both; margin:0; padding:0; border-width:1px; border-style:solid; border-color:#d4d4d4; }
.wrapper { width:816px; height:80px; float:left; position:relative; overflow:hidden; margin:0 auto; padding:20px 0; }
.wrapper_list { position:absolute; overflow:hidden; margin:0; padding:0; list-style-type:none; }
.wrapper_list li { width:200px; display:none; float:left; margin:0; padding:0 2px; cursor:pointer; }
.wrapper_list li img { width:200px; }
.slider .prev { width:32px; height:80px; float:left; padding:0; margin:20px 18px 0 0; cursor:pointer; display:block; background: url('prev.png') no-repeat top left; /*outerWidth:50px*/}
.slider .next { width:32px; height:80px; float:left; padding:0; margin:20px 0 0 18px; cursor:pointer; display:block; background: url('next.png') no-repeat top left; /*outerWidth:50px*/}
.img_zoom { clear:both; text-align:center; margin:0; cursor:pointer; }
.img_zoom img { margin:0 0 20px 0; }
</style>
</head>
<body>
<div class="slider">
<a href="#" class="prev"></a>
<div class="wrapper">
<ul class="wrapper_list">
<li><img src="obrazek1.jpg" /></li>
<li><img src="obrazek2.jpg" /></li>
</ul>
</div>
<a href="#" class="next"></a>
</div>
</body>
</html>
Omówmy krótko stosowane właściwości CSS*:
Sam kod HTML jest na tyle prosty, że nie wymaga wyjaśnień. *Należy pamiętać, że niektóre właściwości CSS dziedziczone są przez selektory potomne. 3. Programowanie Slidera za pomocą JavaScript i jQueryPrzystępując do programowania Slidera należy przeanalizować, czy korzystać z opcji konfigurowalnych, a jeżeli tak to z jakich, jakie obsługiwać zdarzenia i jaką wybrać metodę animacji. Z pewnością opcjami konfigurowalnymi mogą być: czas pojedynczej animacji oraz stopień przezroczystości wybranej miniatury, a obsługiwanym zdarzeniem - .onlick(). Co do metody animacji - najbardziej odpowiednia wydaje się .animate(), a dokładnie przesuwanie miniatur w lewo lub w prawo. Implementacja tej metody jest nieco trudniejsza od metod przedstawionych na początku artykułu, gdyż wymaga obliczenia aktualnej pozycji miniatury, szerokości listy z miniaturami oraz wielkości pojedynczego przesunięcia. Opcje konfigurowalne możemy zapisać w formacie JSON. Ponieważ uczynimy je zmiennymi globalnymi i umiejscowimy na początku skryptu, będą one widziane wewnątrz wszystkich jego funkcji. Opcje jak i cały kod umieszczamy wewnątrz konstrukcji $(document).ready(function() {...}) lub $(function() {...}) (notacja skrócona). Konstrukcja ta za pomocą zdarzenia .ready() sprawdza gotowość DOM do obsługi dokumentu. Listing 3. Kod JavaScript z opcjami konfigurowalnymi.
<script type="text/javascript">
$(function() {
var settings = {
Speed: 200, // szybkosc animacji ('slow', 'normal', 'fast', millisekundy) (Animation Speed)
Opac_E: 60, // przezroczystosc po kliknieciu - Internet Explorer (Opacity for IE)
Opac_M: 0.6 // przezroczystosc po kliknieciu - Mozilla, Google Chrome (Opacity for Mozilla, Google Chrome)
};
});
</script>
Obsługę Slidera rozpoczynamy od odszukania potrzebnych nam elementów według nazwy klasy. Możemy je zrealizować na kilka sposobów (każda wymaga uruchomienia silnika Sizzle). Listing 4. Kod JavaScript wyszukujący elementy wegdług nazwy klasy i przypisujący je do zmiennej sliders.
<script type="text/javascript">
$(function() {
// ... opcje konfigurowalne
var sliders = $('div.slider');
// lub
// var sliders = $('.slider');
// lub (o ile slider jest potomkiem innej warstwy DIV)
// var sliders = $('div').find('.slider');
});
</script>
W kolejnym etapie przygotowujemy zmienne. Zważywszy, że chcemy mieć możliwość obsługi dowolnej liczby Sliderów na stronie, najpierw korzystamy z metody .each() poprzedzając ją zmienną sliders, a następnie wskazujemy na aktualny Slider za pomocą wskaźnika this. Od tego momentu, wszystkie operacje będziemy wykonywać, odwołując się do aktualnego Slidera. Listing 5. Kod JavaScript inicjujący zmienne i nadający im wartości. 01. <script type="text/javascript"> 02. $(function() { 03. // ... opcje konfigurowalne 04. var sliders = $('div.slider'); 05. sliders.each(function() { 06. var _Slider = $(this); 07. var _Wrapper = $('div.wrapper', _Slider); 08. var _List = $('ul.wrapper_list', _Slider); 09. var _Item = $('li', _List); 10. var _ImgZoom = $('div.img_zoom', _Slider); 11. var AllItems = _Item.length; 12. var ItemWidth = parseInt(_Item.eq(0).outerWidth()); 13. var ListWidth = ItemWidth*AllItems; 14. var WrapperWidth = parseInt(_Wrapper.eq(0).width()); 15. var VisibleItems = parseInt(WrapperWidth/ItemWidth); 16. var Offset = ItemWidth + parseInt(_Item.eq(0).css('margin-left')) + parseInt(_Item.eq(0).css('margin-right')); 16. // var Offset = parseInt(_Item.eq(0).outerWidth(true)) 17. var PrevClickedItem = -1; 18. }); 19. }); 20. </script> Listing 5 krok po kroku:
*Metoda parseInt() zwraca nam liczbę całkowitą. Po przygotowaniu zmiennych, definiujemy szerokość listy, wyświetlamy jej elementy i piszemy funkcje obsługujące zdarzenie .click() dla przycisków (Poprzedni, Następny). Listing 6. Kod JavaScript wyświetlający listę z miniaturami i obsługujący przyciski Poprzedni, Następny (przewijanie w lewo, w prawo). 01. <script type="text/javascript"> 02. $(function() { 03. // ... opcje konfigurowalne 04. var sliders = $('div.slider'); 05. sliders.each(function() { 06. // ... zmienne 07. $(_List).css('width',ListWidth); 08. $(_Item).show(); 09. if (ListWidth > WrapperWidth) { 10. var maxOffsetLeft = Offset * AllItems - Offset * VisibleItems; 11. var Next = $('a.next', _Slider).click(function() { 12. if (_List.position().left > -maxOffsetLeft) { 13. $(_List).not(':animated').animate({ 'left' : '-='+Offset },settings.Speed); 14. return false; 15 }; 16. }); 17. var Prev = $('a.prev', _Slider).click(function() { 18. if (_List.position().left<0) { 19. $(_List).not(':animated').animate({ 'left' : '+='+Offset },settings.Speed); 20. return false; 21 }; 22. }); 23. } 24. else { 25. $('a.next, a.prev', _Slider).click(function() { return false; }); 26. }; 27. }); 28. }); 29. </script> Listing 6 krok po kroku:
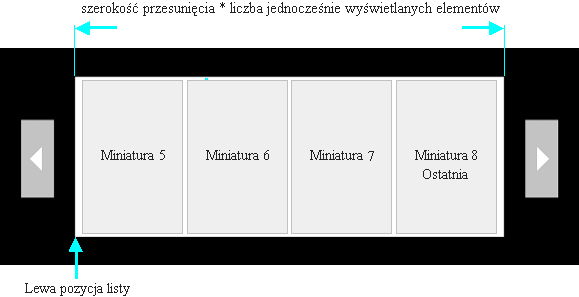
Ilustracja. Koniec przesuwania listy w lewo dla 8 miniatur, przy 4 miniaturach wyświetlanych jednocześnie. 
(Listing 6. 13) - jeżeli warunek jest spełniony i lista nie jest aktualnie animowana .not(':animated'), korzystając z metody .animate() przesuwamy listę w lewo
o (ujemną) wartość zmiennej Offset z szybkością podaną w opcjach konfiguracyjnych
Ostatnim etapem programowania Slidera jest wyświetlanie obrazka w oryginalnych rozmiarach po kliknięciu na element listy (miniaturę) oraz usuwanie wyświetlonego obrazka. Listing 7. Kod JavaScript wyświetlający/usuwający obrazek po kliknięciu na element listy (miniaturę). 01. <script type="text/javascript"> 02. $(function() { 03. // ... opcje konfigurowalne 04. var sliders = $('div.slider'); 05. sliders.each(function() { 06. // ... zmienne 07. // ... przewijanie w lewo, w prawo 08. var ItemClick = $(_Item).click(function() { 09. var ClickedItem = _Item.index(this); 10. CheckClick(); 11. if (PrevClickedItem != ClickedItem) { 12. _Item[ClickedItem].style.opacity = settings.Opac_M; 13. _Item[ClickedItem].style.filter = 'Alpha(Opacity='+settings.Opac_E+')'; 14. var ImgSrc = $('img', _Item[ClickedItem]).attr('src'); 15. $(_ImgZoom).append('<img src="'+ImgSrc+'" title="Click to close Image" />'); 16. PrevClickedItem = ClickedItem; 17. } 18. else { PrevClickedItem = -1; } 19. }); 20. 21. var ImageClick = $('div.img_zoom', _Slider).click(function() { 22. CheckClick(); 23. PrevClickedItem = -1; 24. }); 25. 26. var CheckClick = (function() { 27. for (i=0; i<AllItems; i++) { 28. _Item[i].style.opacity = 1.0; // z wyjatkiem IE 29. _Item[i].style.filter = 'Alpha(Opacity=100)'; // IE 30. }; 31. if(_ImgZoom.children().length > 0) { 32. _ImgZoom.children().remove(); 33. }; 34. }); 35. }); 36. }); 37. </script> Listing 7 krok po kroku:
Osobnego wyjaśnienia wymaga zmienna PrevClickedItem. Jak już wspomnieliśmy, przechowuje ona indeks klikniętej miniatury. Ponieważ indeksy liczone są od 0 w górę, wartość -1, oznacza nigdy nie występujący indeks. Sztuczka ta pozwala nam kontrolować zachowanie Slidera zarówno po kliknięciu na element listy (miniaturę) jak i oryginalny obrazek. W jaki sposób? Otóż po kliknięciu na element listy (Listingu 7. 08), wywoływana jest funkcja CheckClick() usuwającą przezroczystość jej wszystkich elementów oraz, o ile istnieją, elementy potomne warstwy img_zoom, czyli oryginalny obrazek. Następnie warunek if sprawdza, czy zmienna PrevClickedItem nie jest równa zmiennej ClickedItem, czyli indeksowi klikniętego elementu listy (Listing 7. 11). Jeżeli warunek jest spełniony, (czyli wartość PrevClickedItem wynosi -1), zostaje wyświetlony oryginalny obrazek, ustawiona przezroczystość a PrevClickedItem przypisany indeks klikniętego elementu. W tym momencie użytkownik może podjąć trzy akcje, które musi obsłużyć skrypt:
W przypadku Akcji 1 (Listing 7. 8-19), po kliknięciu - zmienna PrevClickedItem jest równa indeksowi klikniętego elementu listy, zatem po usunięciu przezroczystości i oryginalnego obrazka, nie jest spełniony warunek (Listing 7. 11), co powoduje, że nie jest wyświetlany oryginalny obrazek i ustawiana przezroczystość, a zmiennej PrevClickedItem zostaje przypisana wartość: -1 (i wszystko zaczyna się od nowa). W przypadku Akcji 2, (Listing 7. 21-24) po kliknięciu usuwana jest przezroczystość i oryginalny obrazek, a zmiennej PrevClickedItem zostaje przypisana wartość: -1 (i wszystko zaczyna się od nowa). W przypadku Akcji 3 (Listing 7. 8-19), po kliknięciu - zmienna PrevClickedItem nie jest równa indeksowi klikniętego elementu listy, zatem po usunięciu przezroczystości starego elementu i jego obrazka, spełniony jest warunek (Listing 7. 11), co powoduje, że ustawiana jest przezroczystość nowego klikniętego elementu i wyświetlany jest jego oryginalny obrazek, a zmiennej PrevClickedItem zostaje przypisana wartość klikniętego elementu. Poniżej cały kod odpowiedzialny za obsługę Slidera Listing 8. Skrypt JavaScript odpowiedzialny za obsługę Slidera. <script type="text/javascript"> // Script: Simple Slider 1.0. Require jQuery. // Author: Ireneusz Sekula, http://secom.pl, 2012-08-10 // Free to use and abuse under the MIT license. $(function() { // Opcje konfiguracyjne var settings = { Speed: 200, Opac_E: 60, Opac_M: 0.6 }; // Obsluga Slidera var sliders = $('div.slider'); sliders.each(function() { // Zmienne var _Slider = $(this); // wskazanie na aktualny Slider var _Wrapper = $('div.wrapper', _Slider); var _List = $('ul.wrapper_list', _Slider); var _Item = $('li', _List); var _ImgZoom = $('div.img_zoom', _Slider); var AllItems = _Item.length; var ItemWidth = parseInt(_Item.eq(0).outerWidth()); var ListWidth = ItemWidth*AllItems; var WrapperWidth = parseInt(_Wrapper.eq(0).width()); var VisibleItems = parseInt(WrapperWidth/ItemWidth); var Offset = parseInt(_Item.eq(0).outerWidth(true)); //var Offset = ItemWidth + parseInt(_Item.eq(0).css('margin-left')) + parseInt(_Item.eq(0).css('margin-right')); var PrevClickedItem = -1; $(_List).css('width',ListWidth); $(_Item).show(); // Obsluga przewijania w lewo, w prawo (klikniecia przycisków Poprzedni, Nastepny) if (ListWidth > WrapperWidth) { var maxOffsetLeft = Offset * AllItems - Offset * VisibleItems; // Przewijanie w lewo (przycisk Nastepny) var Next = $('a.next', _Slider).click(function() { if (_List.position().left > -maxOffsetLeft) { $(_List).not(':animated').animate({ 'left' : '-='+Offset },settings.Speed); }; return false; }); // Przewijanie w prawo (przycisk Poprzedni) var Prev = $('a.prev', _Slider).click(function() { if (_List.position().left<0) { $(_List).not(':animated').animate({ 'left' : '+='+Offset },settings.Speed); }; return false; }); } // Pomijanie przewijania w lewo, w prawo, jezeli na liscie wsywietlane sa jednoczesnie wszystkie jej elementy else { $('a.next, a.prev', _Slider).click(function() { return false; }); }; // Obsluga klikniecia miniatury obrazka var ItemClick = $(_Item).click(function() { var ClickedItem = _Item.index(this); CheckClick(); if (PrevClickedItem != ClickedItem) { // Ustawienie przezroczystosci miniatury i wyswietlenie oryginalnego obrazka wedlug wartosci atrybutu src miniatury _Item[ClickedItem].style.opacity = settings.Opac_M; _Item[ClickedItem].style.filter = 'Alpha(Opacity='+settings.Opac_E+')'; var ImgSrc = $('img', _Item[ClickedItem]).attr('src'); $(_ImgZoom).append('<img src="'+ImgSrc+'" title="Click to close Image" />'); PrevClickedItem = ClickedItem; } else { PrevClickedItem = -1; } }); // Obsluga klikniecia oryginalnego obrazka var ImageClick = $('div.img_zoom', _Slider).click(function() { CheckClick(); PrevClickedItem = -1; return false; }); // Sprawdzenie stanu Slidera po kliknieciu na miniature lub oryginalny obrazek var CheckClick = (function() { // Usuniecie przezroczystosci dla wszystkich miniatur o0brazkow for (i=0; i<AllItems; i++) { _Item[i].style.opacity = 1.0; // z wyjatkiem IE _Item[i].style.filter = 'Alpha(Opacity=100)'; // IE }; // Usuniecie oryginalnego obrazka (dokladnie: wszystkich potomkow warstwy rodzica) if(_ImgZoom.children().length > 0) { _ImgZoom.children().remove(); }; return true; }); }); }); </script> Zobacz demo: Prosty Slider |